Accelerated Hiring
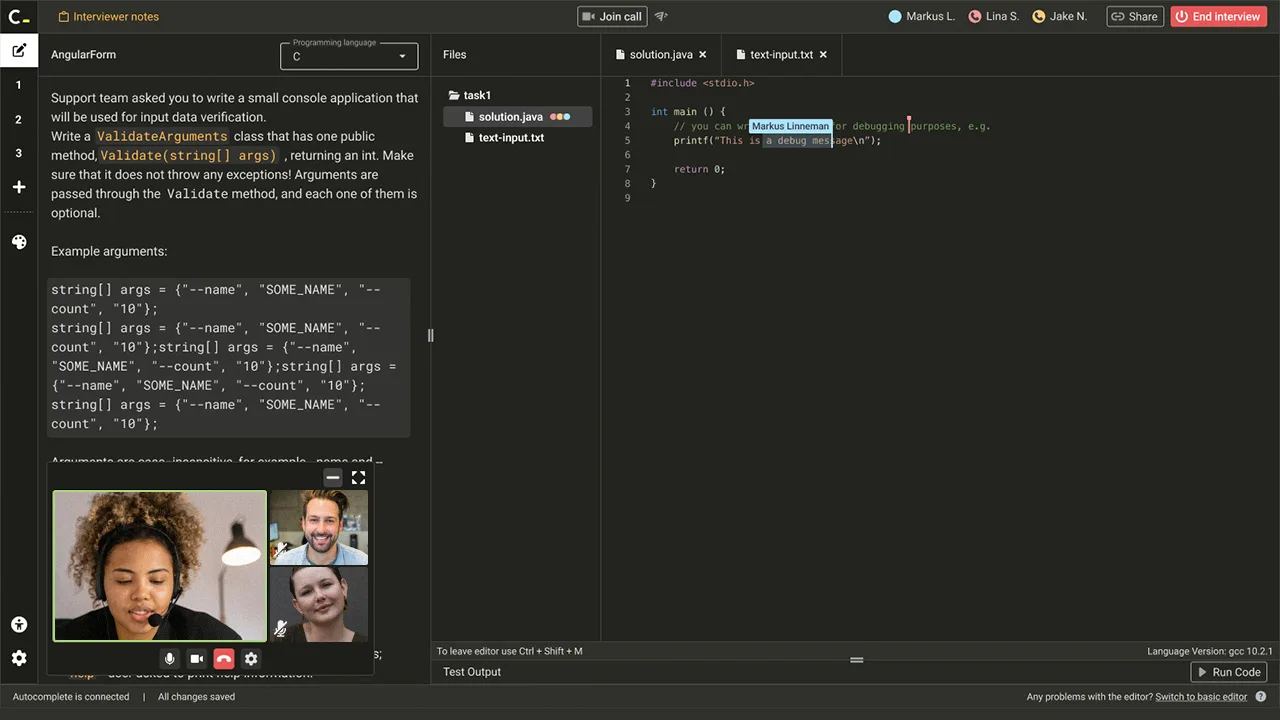
Expedite your hiring process with Interview. Conduct efficient technical and system design interviews without compromising on quality.
HIRE THE RIGHT ENGINEERSEnhanced Candidate Experience
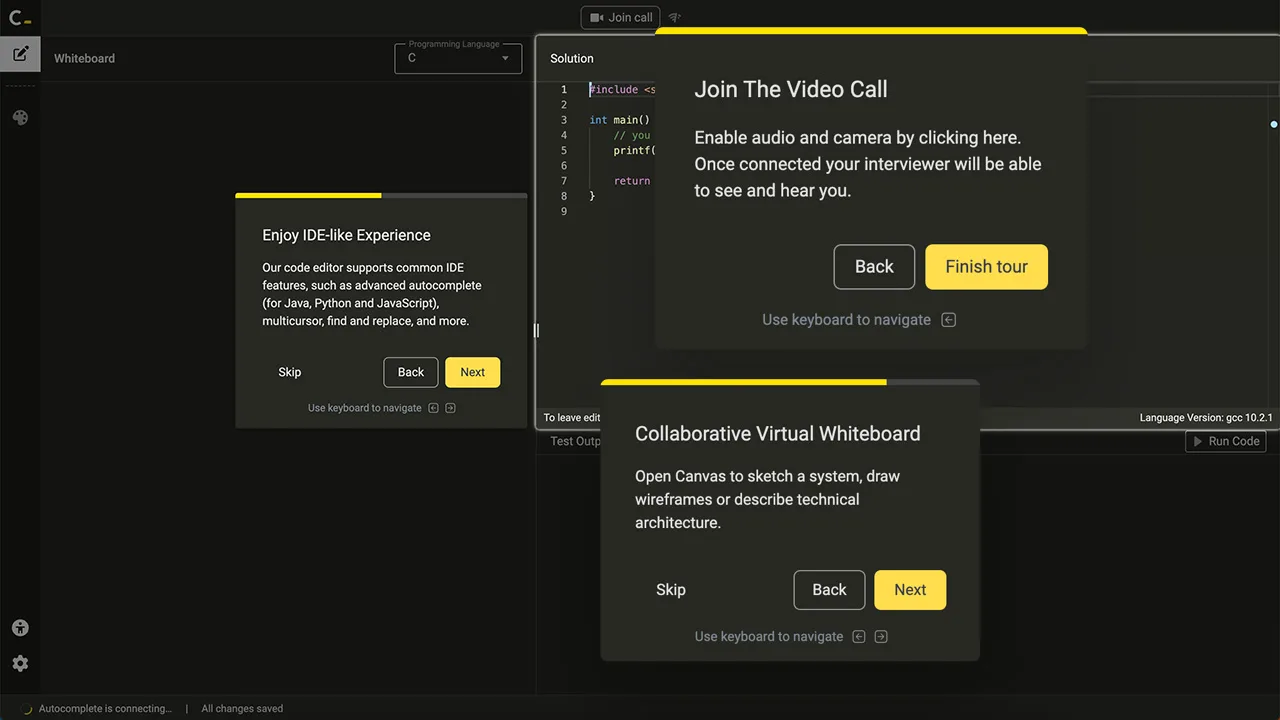
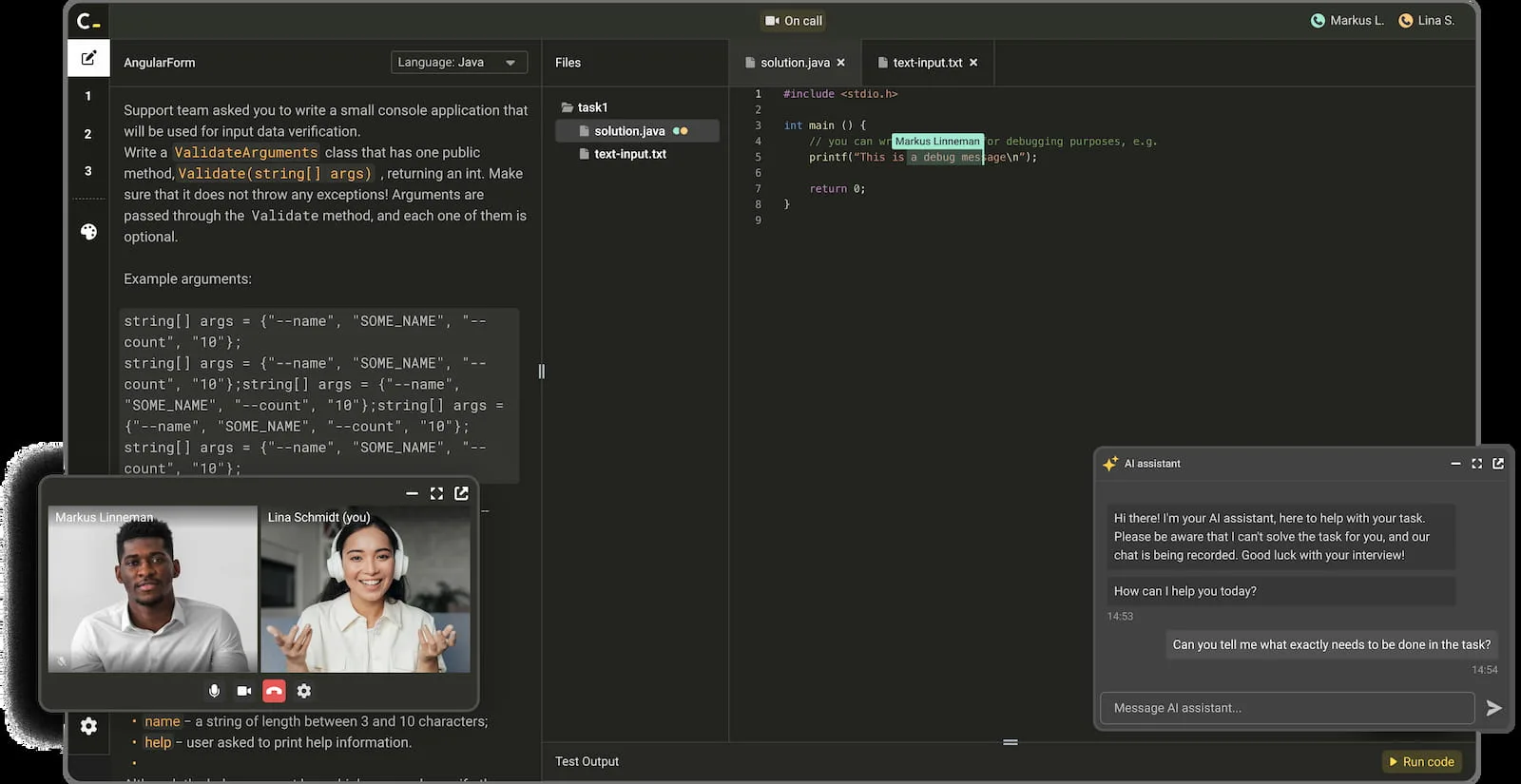
Candidates will appreciate the intuitive and interactive Interview platform, where they showcase their skills and receive instant feedback, creating a positive and memorable interviewing experience.
SCALE QUICKLYFair and Transparent Evaluations
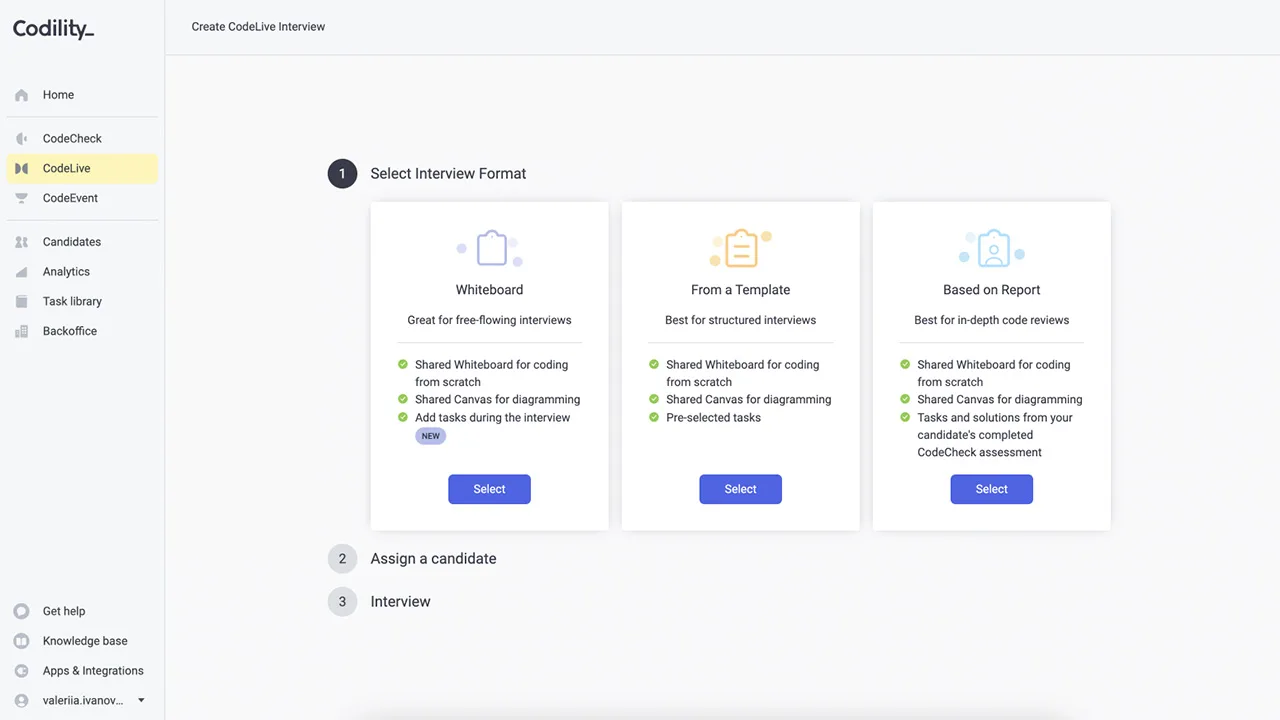
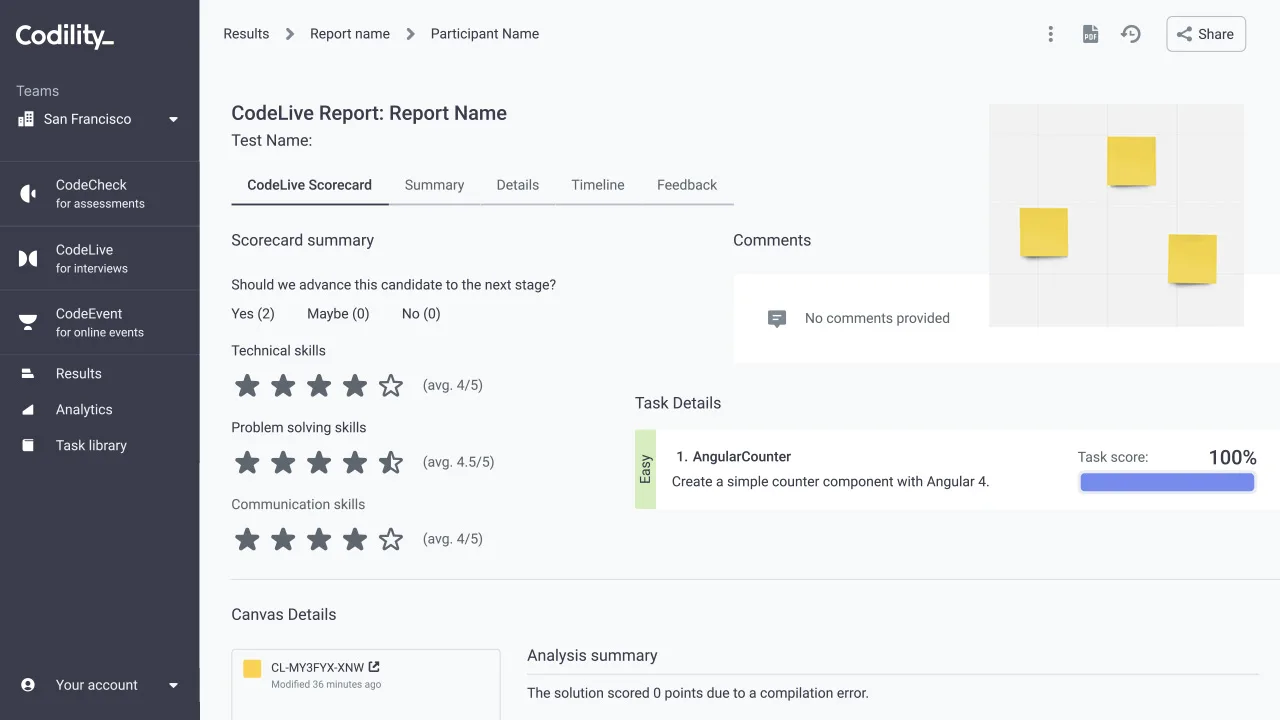
Ensure fairness in candidate evaluations with a standardized process that eliminates bias and ensures every applicant receives equal consideration. Access a vast array of technical and architectural content suitable for all levels, ensuring every candidate is thoroughly evaluated based on their expertise.
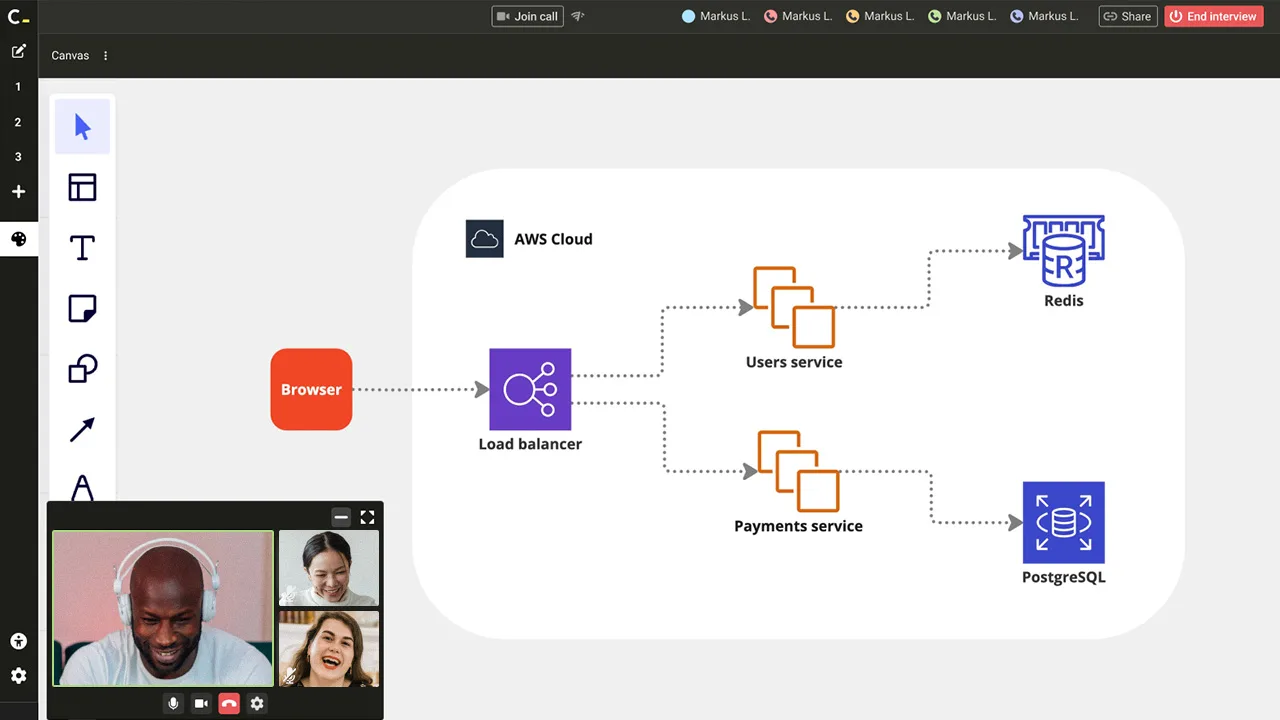
BUILD DATA-DRIVEN TEAMSSeamless Collaboration
Foster collaboration amongst interviewers and hiring teams, facilitating real-time discussions and consensus-building during the interview process.
START COLLABORATING