Be the first to know
Sign up for a weekly dose of tech hiring news and updates.
In every engineering team’s office around the world you’ll find whiteboards. Covered in scribbled diagrams, wire-frames and database tables, whiteboards and engineers go hand in hand. It’s no wonder that for years whiteboards have been the status quo when it comes to running technical onsite interviews.
In an interview setting, Hiring Managers use physical whiteboards to assess a candidate’s ability to communicate, conceptualize and problem solve. The free and flexible interface enabled candidates to quickly sketch out ideas, and make corrections with the swipe of an eraser.
But whiteboards have always been a limiting factor for technical onsites. Taking over the wall, they required that all interview participants be in the same large space.
With the rise of remote hiring accelerated by all of us needing to work from home, the whiteboard has finally had it’s status challenged.
In early March, our customers came to us to help transition their technical onsites online and very quickly we knew that the physical whiteboard needed a translation in the virtual world. So we built Canvas.
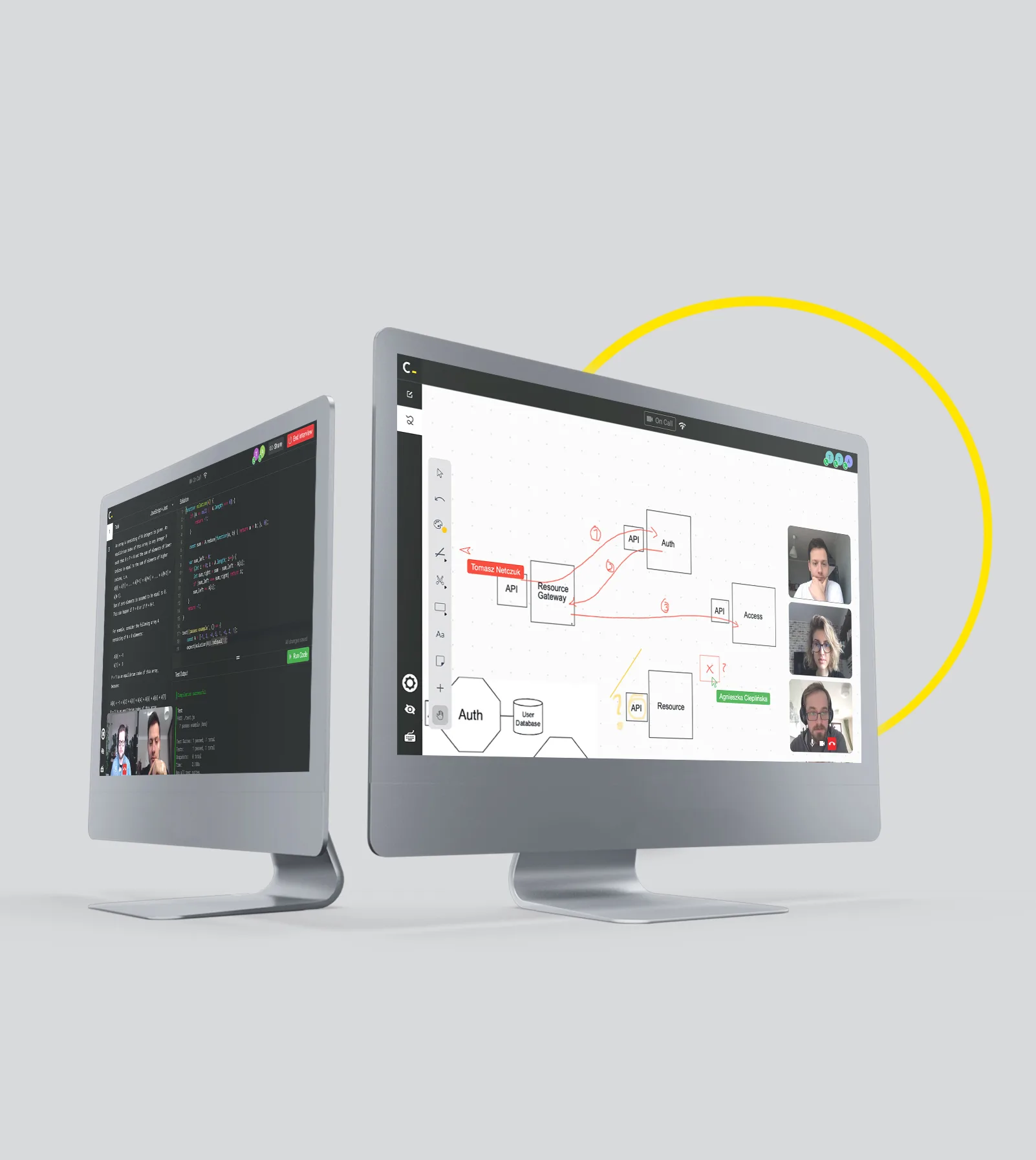
Draw, Diagram and Discuss on Canvas
Canvas is the latest feature added to our remote interviewing product CodeLive. Using the Canvas, both interviewer and candidate can quickly draw diagrams and shapes to translate technical questions on a high level.
In Canvas interviewers and candidates can:
- Draw free form objects with a pencil, pen and other stroke types in any colour
- Add text boxes, resize text and format with colour
- Draw and use lines to connect objects together
- Create circles, rectangles and other shapes
- Add post-its with additional notes
- Upload photos and screenshots to draw on top of
- Upload PDFs and powerpoint slides for more complex systems
- Resize and move objects around
- Undo, clear and pan around the Canvas
 ”
”
Smooth and Intuitive Interviews
Canvas beta users have been using it for the past 4 weeks to facilitate deeper conversations around technical concepts with more flexibility. With Canvas in CodeLive, interviewers can quickly jump between diagramming out ideas, and then back into coding.
Our customers have been using Canvas for all software engineering positions regardless of seniority or day to day function. It’s great for System Architects, System Analysts and Site Reliability Engineers, but is also being used across the board for all roles.
How to get the most from your candidate in CodeLive:
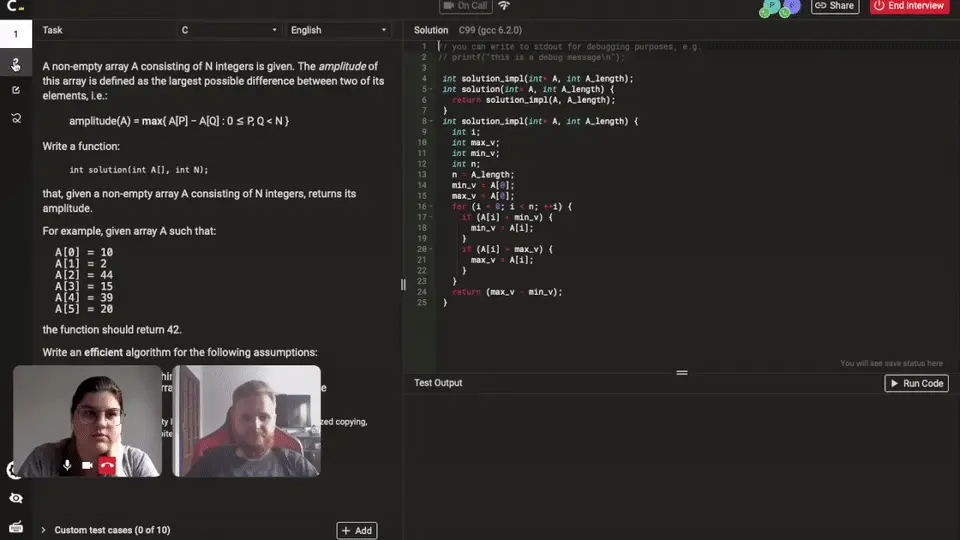
- Start in Whiteboard mode and paste in a technical problem, or in Template Mode with one of Codility’s out-of-the-box interview problems
- Discuss the problem with your candidate, make sure they understand
- Switch to Canvas and have your candidate illustrate their approach
- Then jump back into Whiteboard mode and have them code it out
Canvas extends the interviewer’s ability to see the candidate at work by giving them a virtual whiteboard marker all within the one CodeLive interview room. No software downloads or complicated setup required, Canvas is just as simple as walking up to a whiteboard and getting started.
Book a demo with us to see Canvas in CodeLive at work, as well as the rest of our remote hiring platform.
The latest news and articles
Beyond Technical Skills: Why Code Health Assessment Matters in Engineering Hiring
Code health assessment is changing engineer evaluation. Here's why you should measure engineers' ability to write clean, maintainable code.
Read more